第 2 部分 - 静态 POST 处理程序
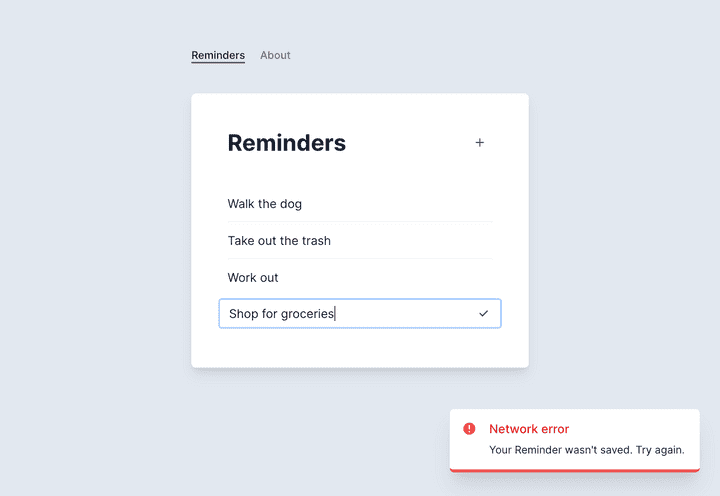
尝试通过按下“+”、填写输入框并按下 Enter 来添加一个提醒“去商店买杂货”。您应该会看到另一个错误。
如果检查控制台,您将看到以下消息
Mirage: 您的应用尝试向 '/api/reminders' 发送 POST 请求,但没有定义路由来处理此请求。
让我们模拟一下这个 POST 请求。首先将突出显示的行复制到您服务器的 routes() 钩子中
createServer({
routes() {
this.get("/api/reminders", () => ({
reminders: [
{ id: 1, text: "Walk the dog" },
{ id: 2, text: "Take out the trash" },
{ id: 3, text: "Work out" },
],
}))
this.post("/api/reminders", (schema, request) => {
let attrs = JSON.parse(request.requestBody)
console.log(attrs)
debugger
})
},
})我们使用 this.post 来处理这个请求。我们也使用 request 参数来访问从我们的应用程序发送过来的数据。 request.requestBody 属性包含请求体作为 JSON 字符串,所以解析后我们将其记录到控制台。
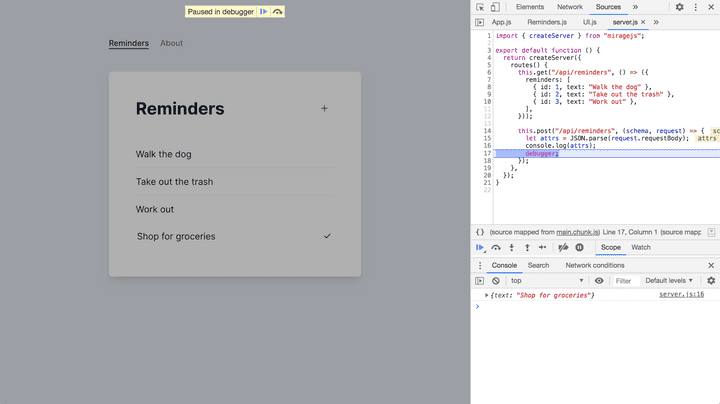
保存这个新代码后,确保您的 JavaScript 控制台打开,然后再次尝试添加提醒“去商店买杂货”。DevTools 应该会命中路由处理程序中的 debugger 语句,您应该会在控制台中看到对象 { text: "去商店买杂货" }。
能够使用 DevTools 来帮助您编写和调试路由处理程序以及您的前端代码,是 Mirage 如此高效的关键部分。
按下播放按钮允许 JavaScript 继续执行。Mirage 将成功响应,状态码为 201,但应用程序会因错误而崩溃。
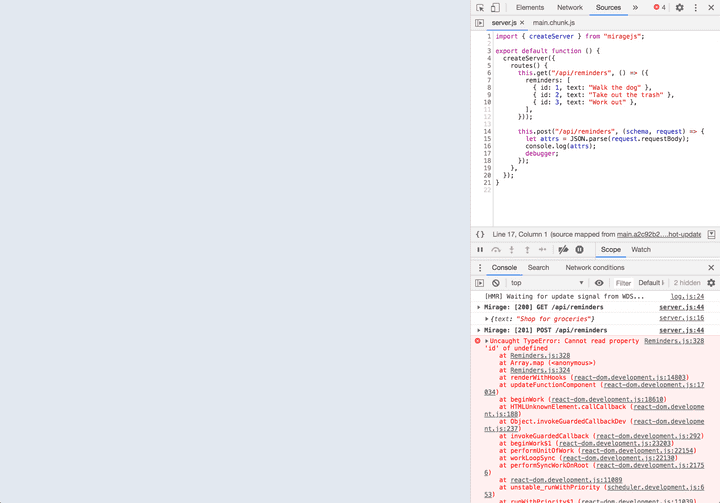
无法读取未定义的属性 'id'
如果向上滚动控制台查看第一个错误,这里是一个您应该看到的屏幕截图。
我们的应用程序期望 API 服务器返回一个类似于这样的对象
{
"reminder": {
"id": 4,
"text": "Shop for groceries"
}
}但现在我们没有从路由处理程序返回任何东西。
让我们返回一个类似于这样的对象。我们将使用来自请求的 attrs,并将添加 id 键。我们使用数字 4 作为 ID,因为我们现有的提醒使用 ID 1 到 3。
这是我们新的路由处理程序 - 继续将其复制到您的服务器中
this.post("/api/reminders", (schema, request) => {
let attrs = JSON.parse(request.requestBody)
attrs.id = 4
return { reminder: attrs }
})现在添加一个提醒“去商店买杂货” - 没有更多错误,应用程序会正确更新!
... 除非您尝试创建第二个待办事项!尝试添加第二个提醒“清洁浴室”。React 会抛出一个错误
遇到两个具有相同键 '4' 的子项。
与其将 ID 硬编码为 4,不如我们使用递增的数字
import { createServer } from "miragejs"
export default function () {
return createServer({
routes() {
this.get("/api/reminders", () => ({
reminders: [
{ id: 1, text: "Walk the dog" },
{ id: 2, text: "Take out the trash" },
{ id: 3, text: "Work out" },
],
}))
let newId = 4
this.post("/api/reminders", (schema, request) => {
let attrs = JSON.parse(request.requestBody)
attrs.id = newId++
return { reminder: attrs }
})
},
})
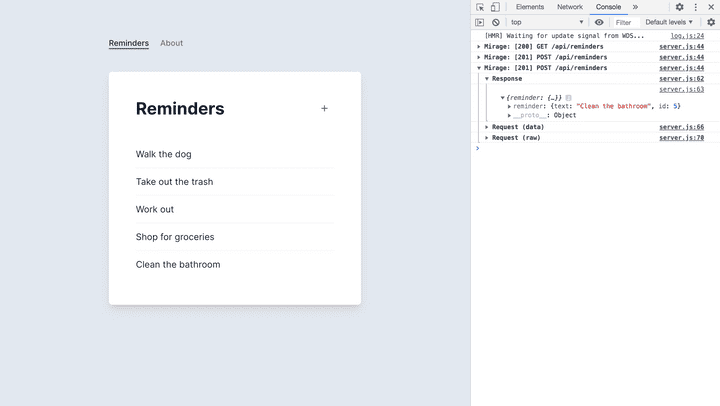
}现在我们的应用程序无论创建多少个提醒都能正常工作。如果检查 Mirage 响应,您应该会看到从路由处理程序返回的新递增 ID。
要点
- Mirage 可以处理 POST 请求
- 路由处理程序可以在构建响应时使用来自请求的数据
- 路由处理程序应该忠实地重新创建生产服务器端点的重要细节,例如唯一 ID